Games202-P1-2 Basic
- L2 Preview
- Recap of CG Basics
- Basic GPU hardware pipeline
- OpenGL
- OpenGL Shading Language (GLSL)
- The Rendering Equation
- Calculus
- Recap of CG Basics
L1 Basic
Real-time High Quality Rendering
Real-time
- Speed: > 30fps; AR/VR field: > 90fps
- Interactive
High quality
- Realism: By trade-off, but advanced approach
- Dependability: Artifacts。模拟物理正确。多数时间正确(精确或近似),或可容忍的、不可控的少量错误
Course Topic
- 阴影 & 环境光贴图
- Interactive Global Illumination Techinques
- Precomputerd Radiance Transfer - 空间换时间
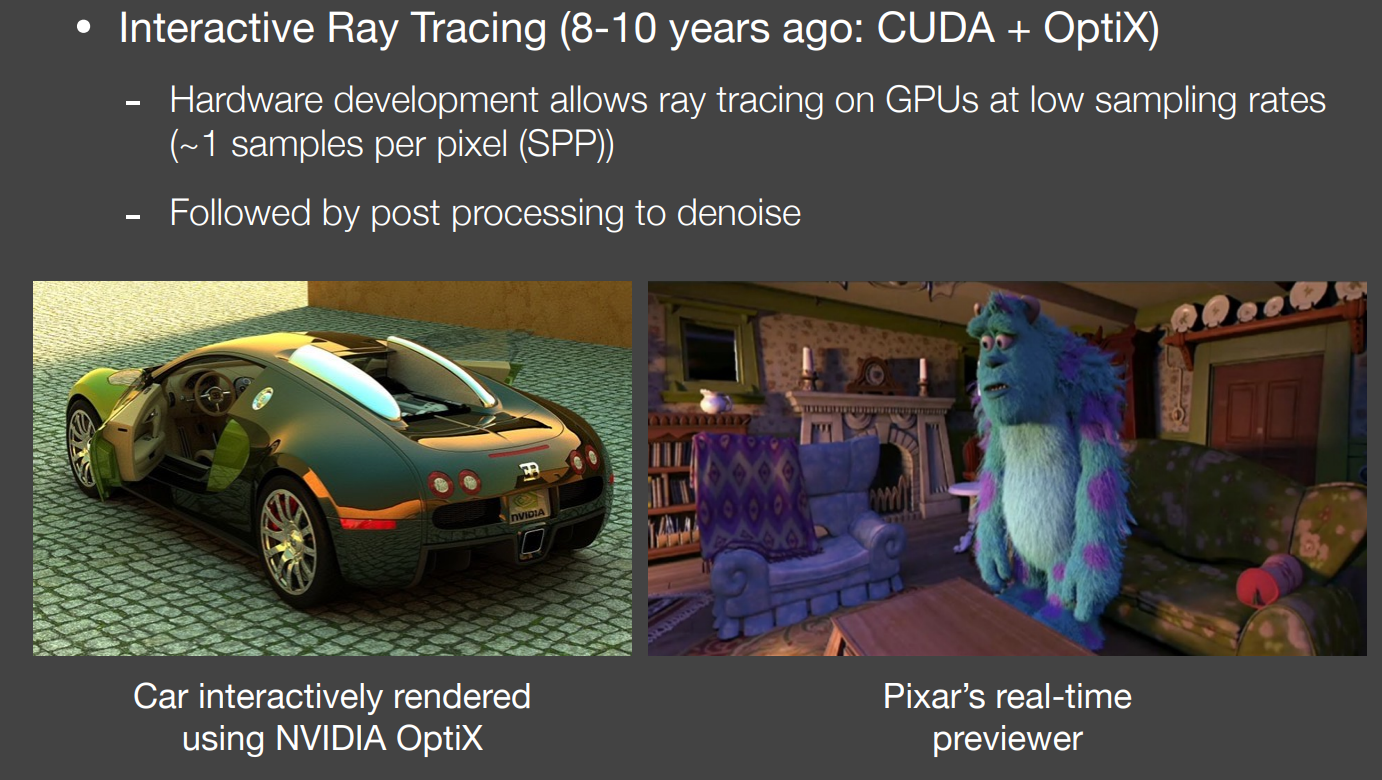
- Real-time ray tracing
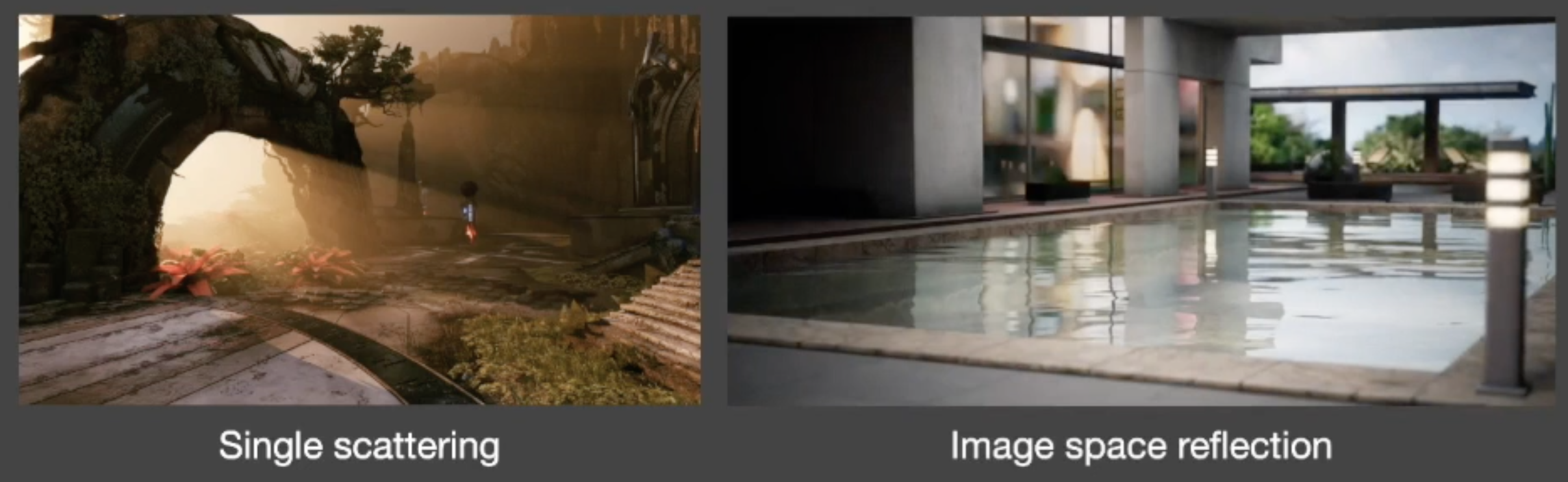
- Participating Media Rendering, Image Space Effect, etc
Non-Photorealistic Rendering 非真实感渲染NPR
Anti-Aliasing and Super-Sampling
How to Study

Evolution of Real-Time Rendering
- 判断画面渲染好坏
- 画面是否明亮——全局光照 阴影
- 油(不自然的高光)——材质细节 粗糙度
- Today
- VR&AR
- 电影
Technological and Algorithmic Milestones
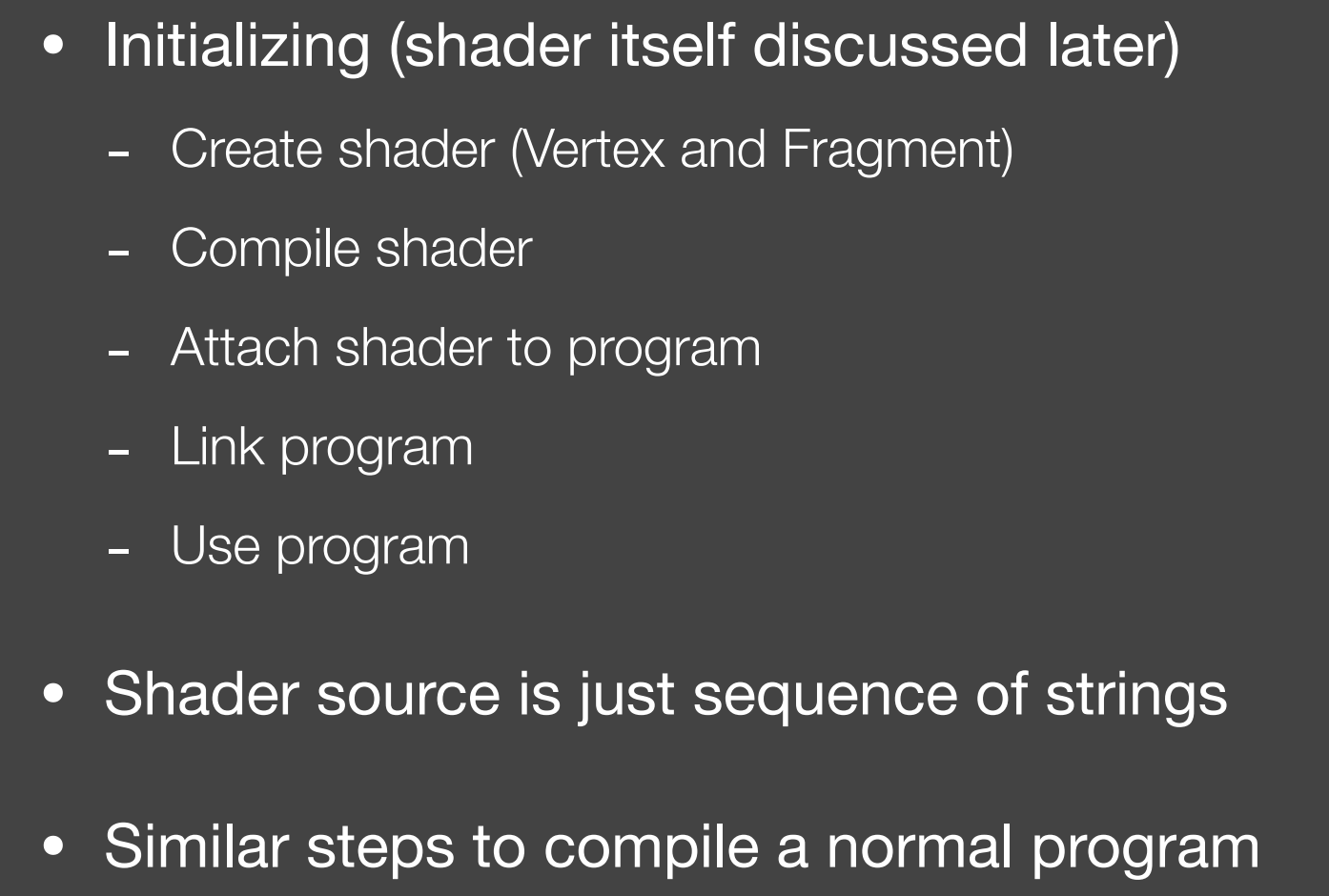
- 可编程shader
- 预计算:在进行复杂渲染前完成计算,空间换时间
- Complex visual effects are (partially) pre-computed
- Minimum rendering cost at run time
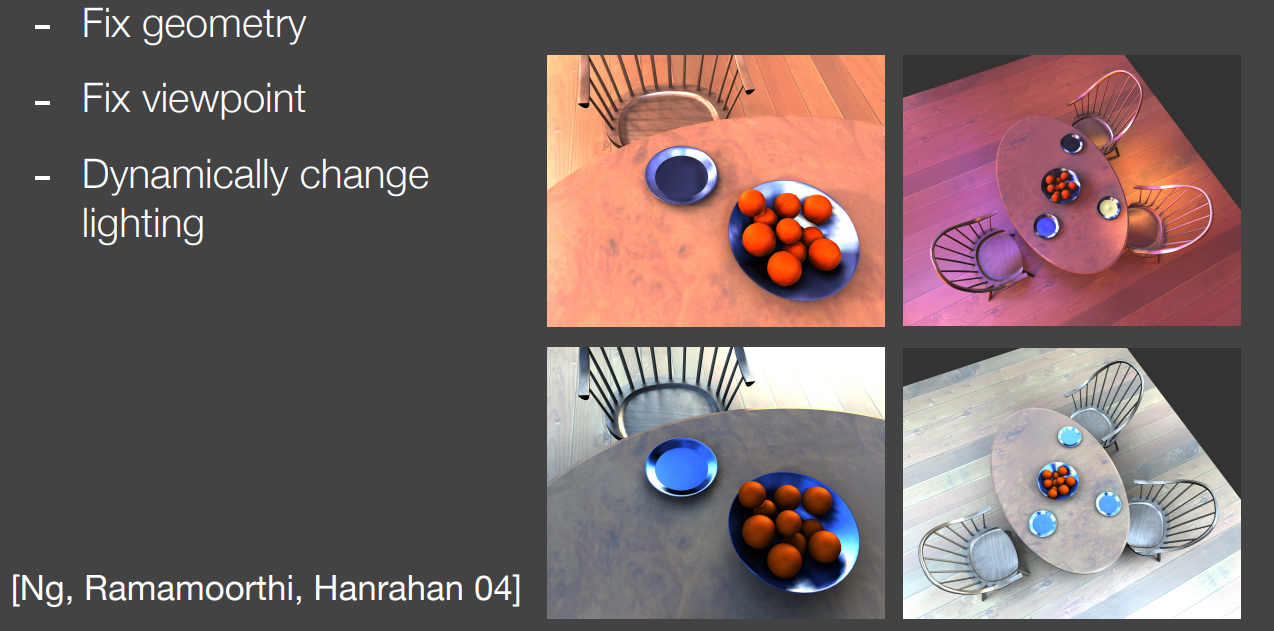
预计算方法:Relighting
Interactive Ray Tracing: 在GPU上先以很低的采样率得到噪声较高的图,而后快速降噪
L2 Recap of CG Basic
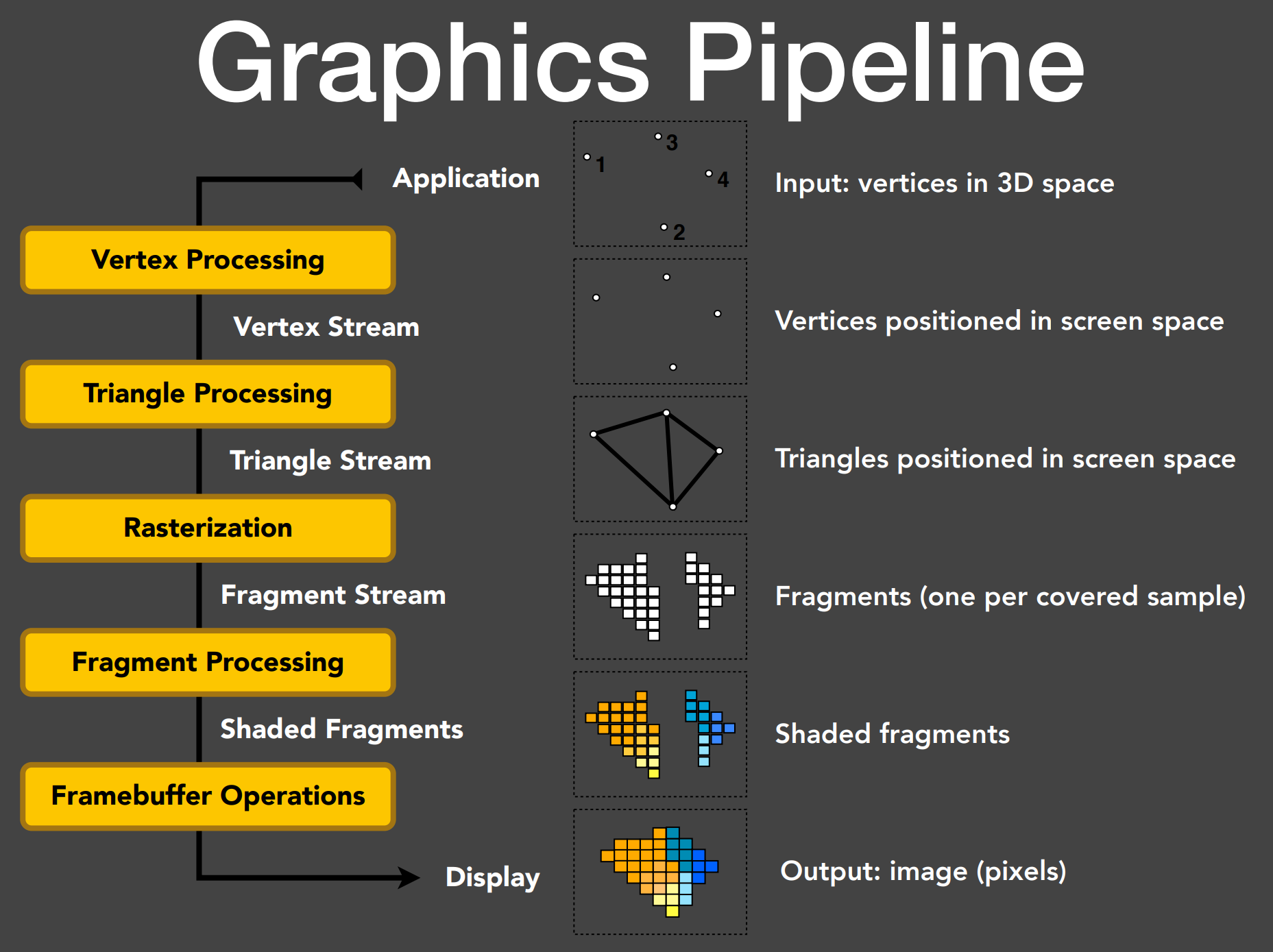
图形渲染管线

顶点阶段
- 针对每一个顶点,MVP变换
- vertex shader
光栅化阶段
- 将三角形里三成像素
Fragment Processing
- Z-Buffer
- 片元着色
- Fragment shader
- 纹理映射
OpenGL
- 一系列API
- 在CPU执行,调动GPU
工作流——类比oil paint
Step1: Place objects and models
输入
什么模型:用户定义的模型被传递给VBO
- Vertex buffer object(VBO):GPU中负责存储模型的区域(存储vertices、normals、texture、coords,类似.obj文件)
模型transformation:调用OpenGL中方法
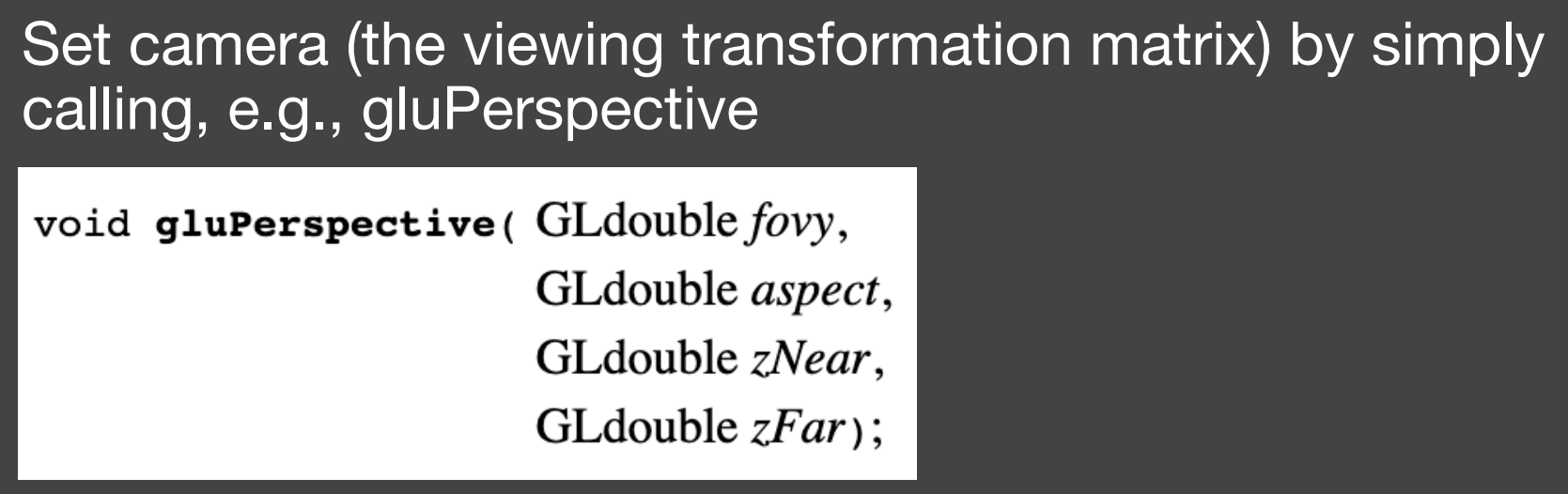
Step2: Set an easel
- 目的
- 视图变换:画架位置是观察位置
- 创建/指定framebuffer:理解为需要使用哪一个画架
- 视图变换:画架位置是观察位置
Step3: Attach a canvas to the easel
指定一个framebuffer可以渲染出多个纹理(multiple render target),光栅化一次,渲染出多种纹理(如深度、basecolor、etc),由fragment shader告知GPU渲染到对应纹理
对于将一个framebuffer渲染目标设置成屏幕
- 上一帧没渲染完的画面会被下一帧覆盖,从而造成画面撕裂
- 垂直同步:开启,则可避免上述状况
- 双重缓冲:先将渲染结果存入一个纹理or缓冲区,确认没问题后再显示
Step4: Paint to the canvas
理解
i.e., how to perform shading
This is when vertex / fragment shaders will be used
对于每一个Vertex
- Vertex shader:顶点的变换 (Model Vie Projection),顶点插值到对应fragment
对于每一个fragment
- fragment shader:shading & lighting
- 深度测试
Step5: (Attach other canvases to the easel and continue painting)
- 结合Step3
Step6: (Use previous paintings for reference)
- 帧缓冲,结合Steps3
- 上一次渲染结果可作为下一次渲染参考(e.g. shadow map,光追中,光线可以看到哪些fragment,摄影机看到的fragment能否也被光线看到,确定阴影区域)
Summary: in each pass
- 定义objects, camera, MVP, etc,
定义Framebuffer and input/output textures
定义vertex shaders & fragment shaders
(When you have everything specified on the GPU) Render!
OpenGL Shading Language (GLSL)